In the evolving world of design, Figma has emerged as a powerhouse. With its collaborative capabilities and robust features, it’s no surprise that Figma has become the go-to tool for many web designers. However, due to some limitations of the tool, designers often find themselves creating artworks outside of Figma, typically in software like Adobe Illustrator CC or Affinity Designer. This then requires the artwork to be imported back into Figma, making the seamless compatibility of these platforms crucial.
Round 01: Vector Objects with Gradient Color






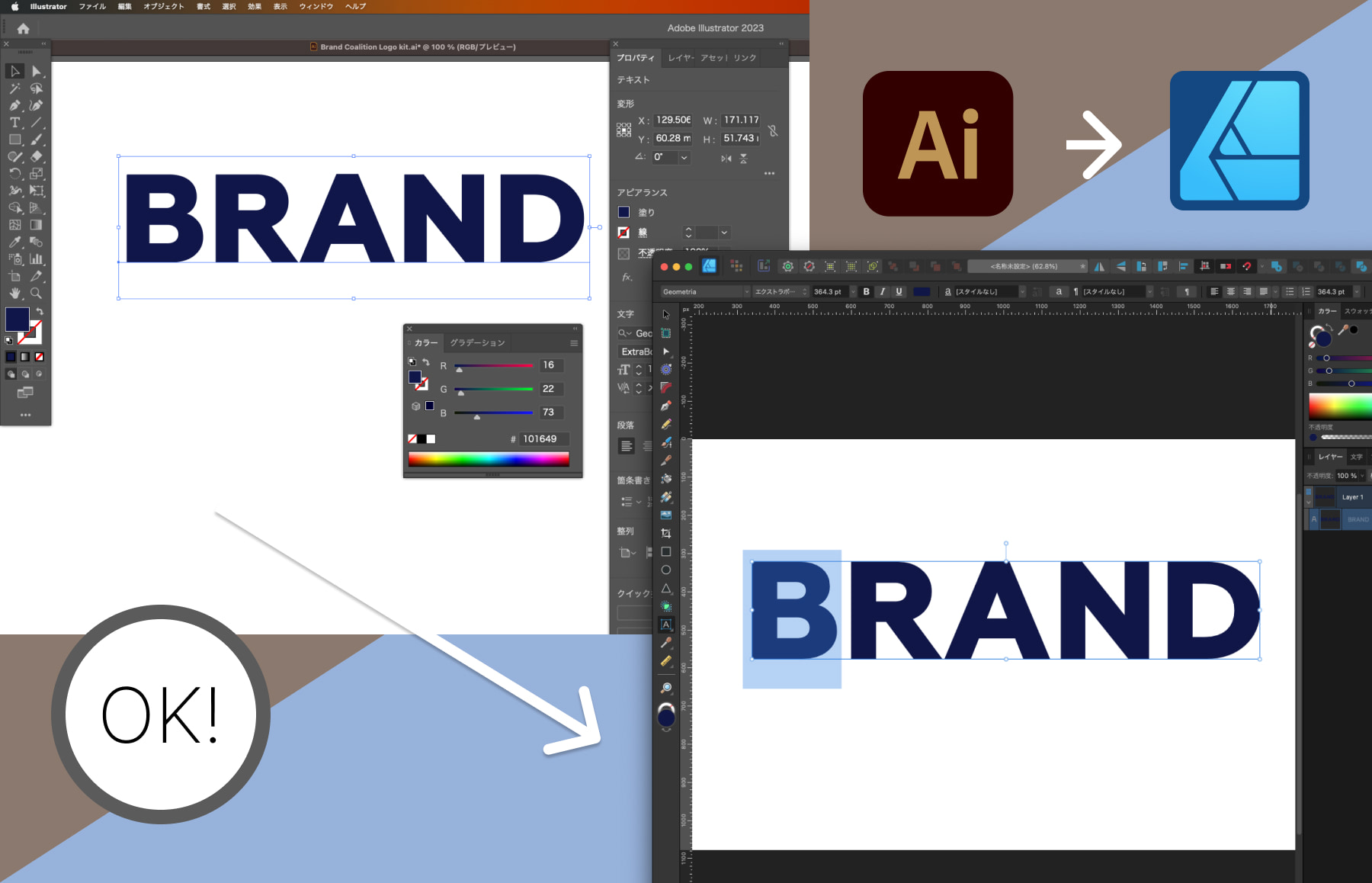
Round 02: Live Text
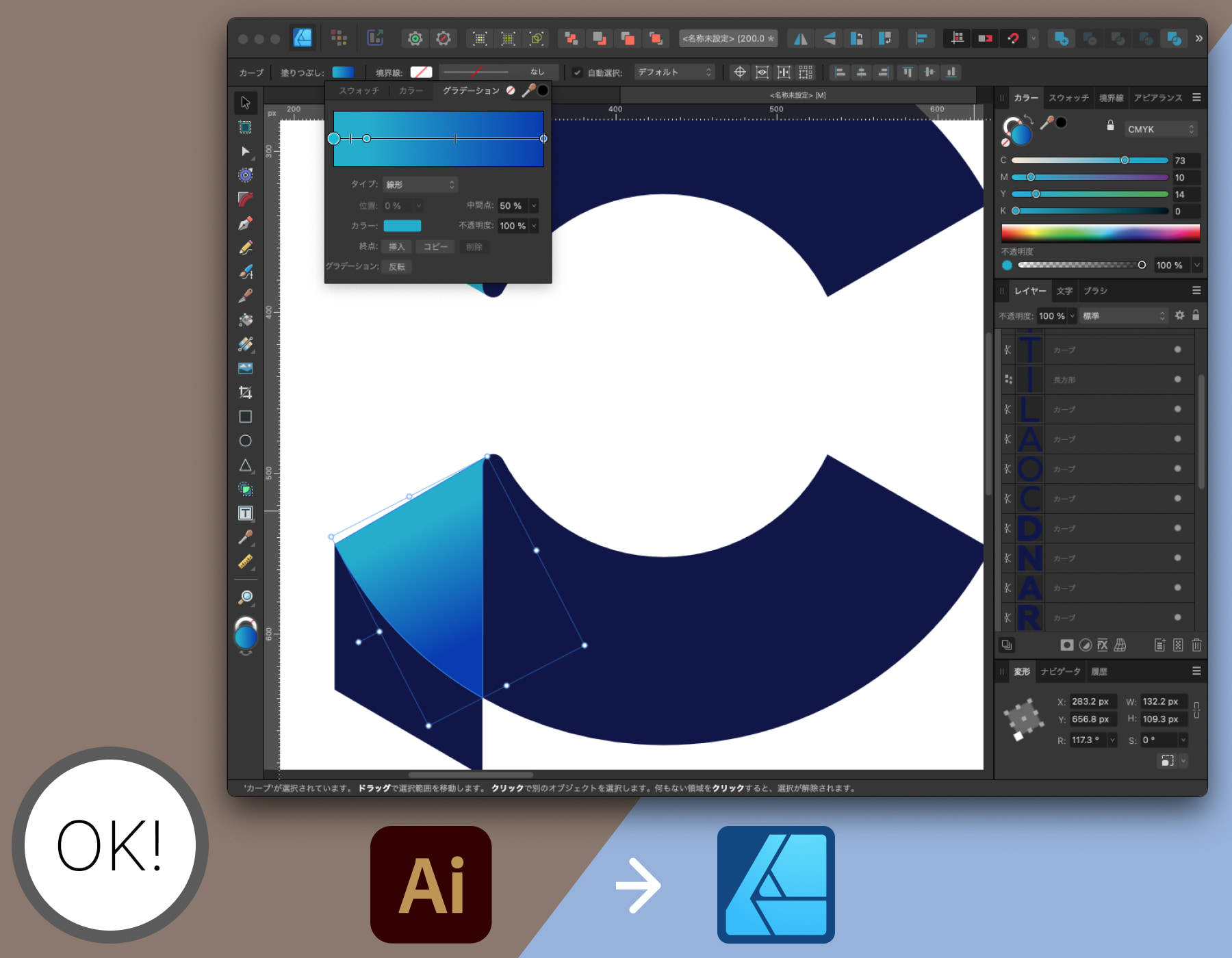
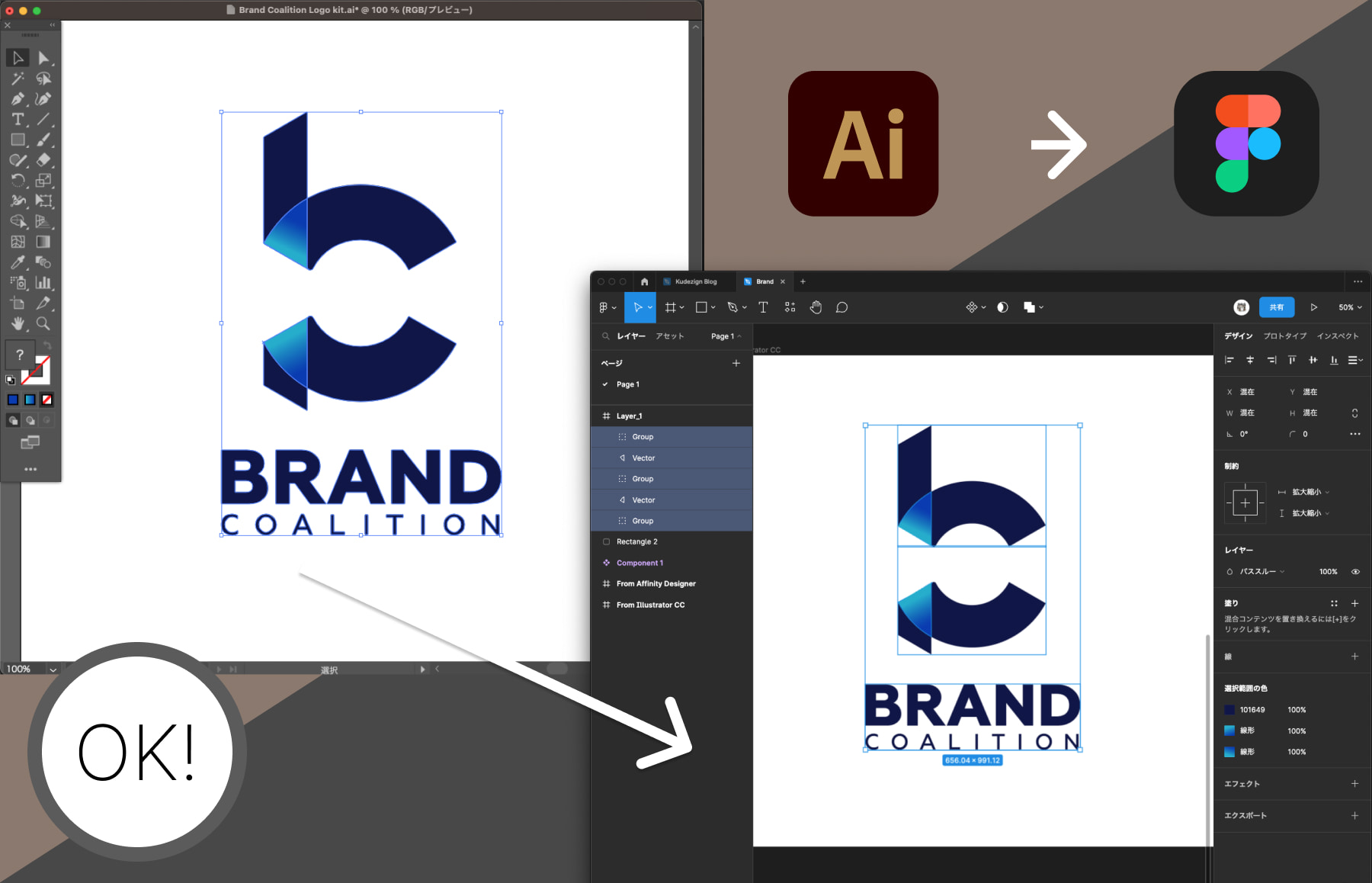
The process of transferring vector objects adorned with gradient colors across these platforms is straightforward and accurate. Whether moving from Adobe Illustrator CC to Affinity Designer or Figma, the fidelity of the gradients, including the color codes, is impeccably maintained. Similarly, Affinity Designer proves its compatibility with Figma in this regard.
However, an interesting observation is the difference in layer complexity when importing from Adobe Illustrator CC and Affinity Designer into Figma. It seems that Affinity Designer tends to generate slightly more intricate layer structures.



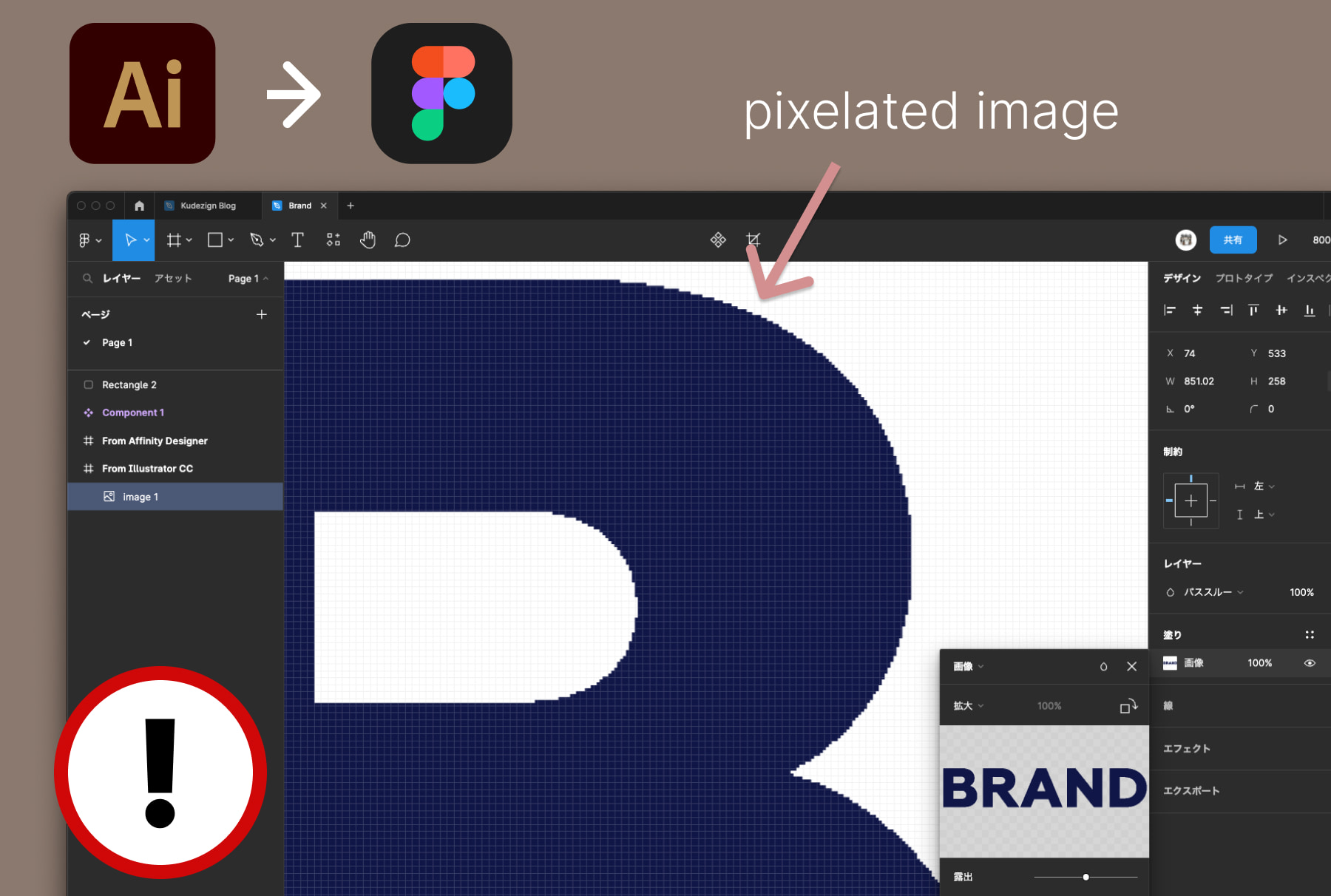
When it comes to live text, Adobe Illustrator CC and Affinity Designer have proved to be compatible. However, if you’re copying live text from Adobe Illustrator CC to Figma, the text converts into a bitmap image, making it uneditable in Figma. Conversely, copying live text from Affinity Designer to Figma poses no such issue.
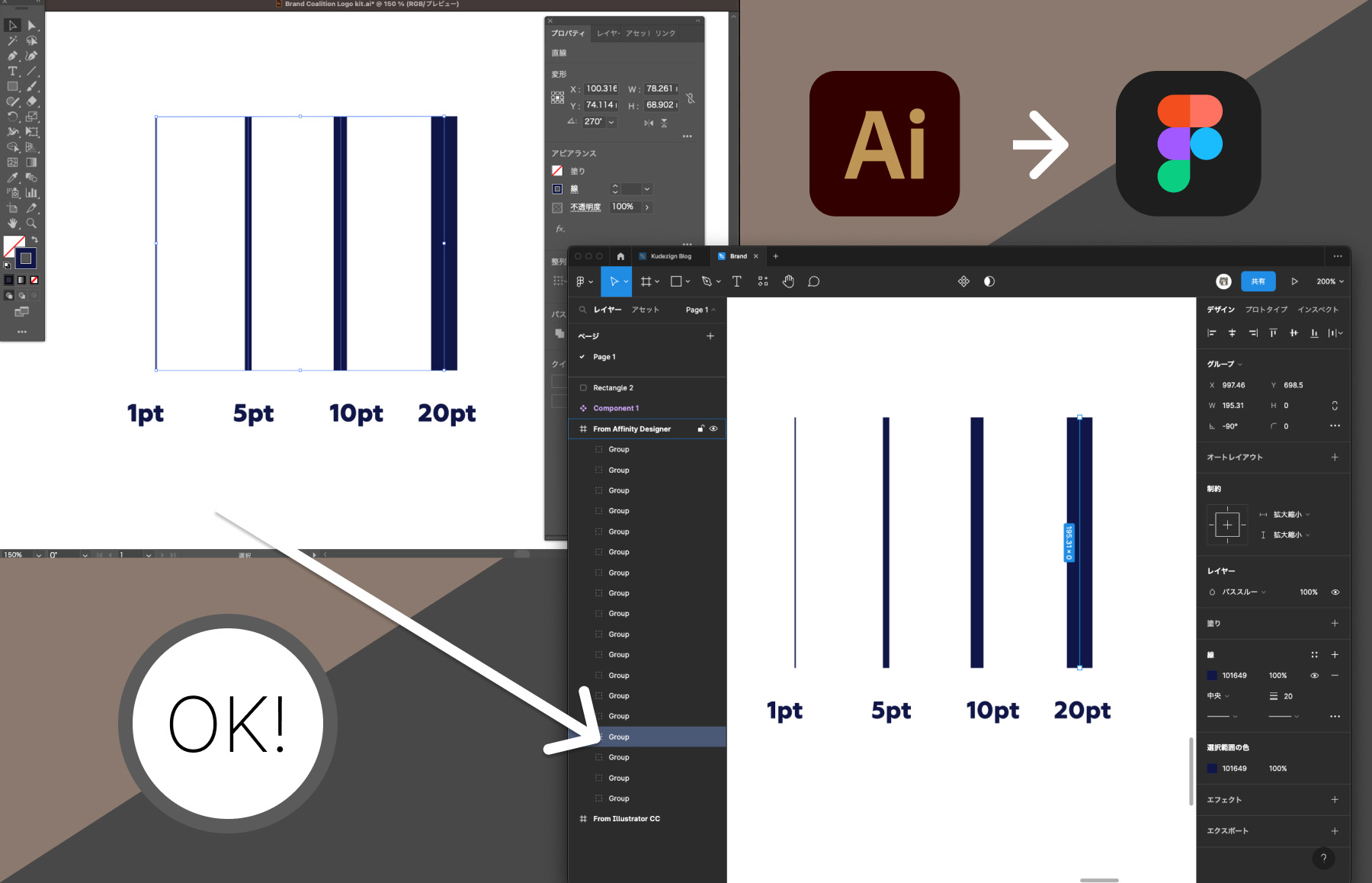
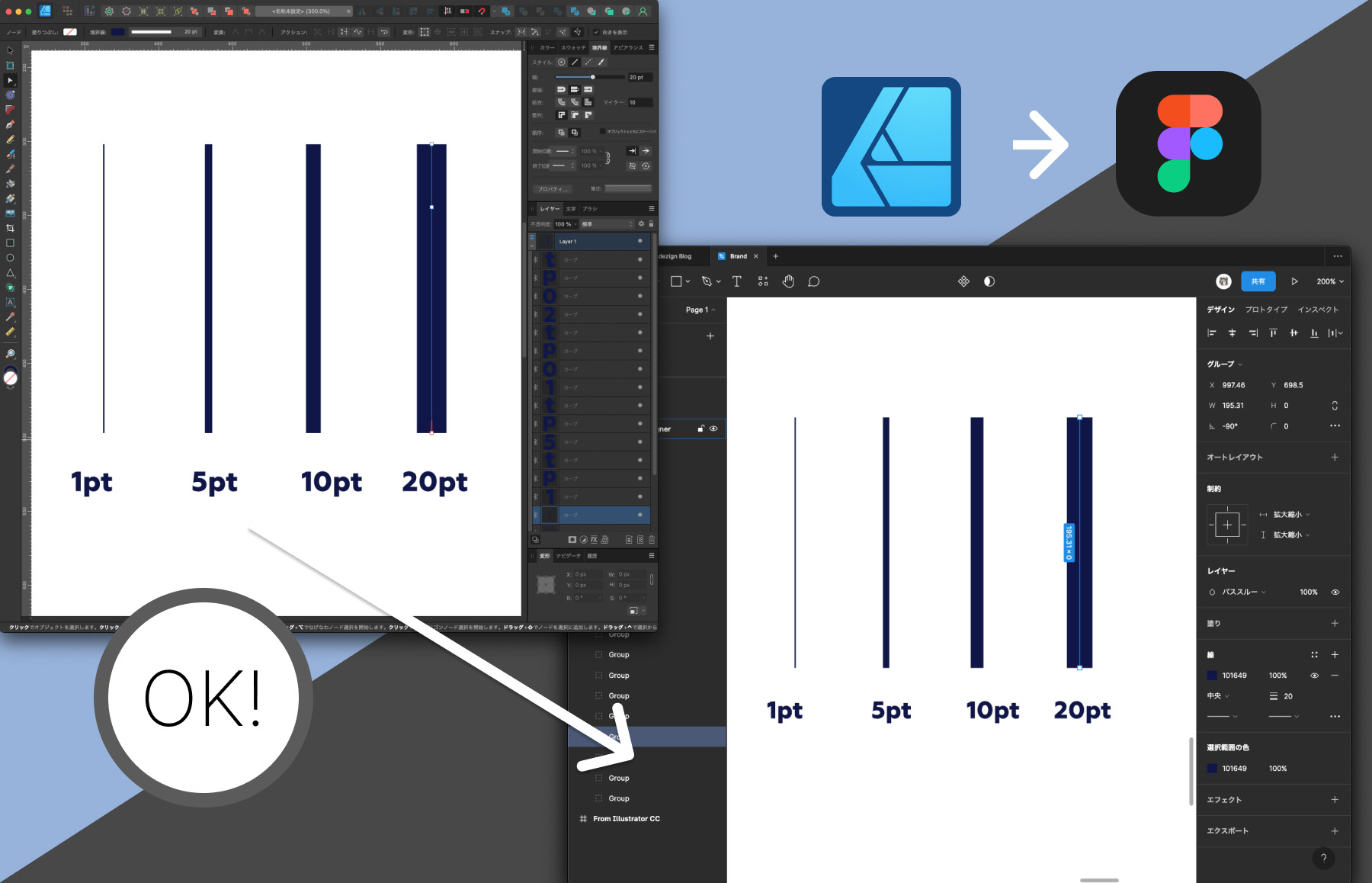
Round 03: Stroke with Different Weights



The compatibility of stroke weights across these platforms is excellent. Whether you’re copying and pasting from Adobe Illustrator CC to Affinity Designer or Figma, or from Affinity Designer to Figma, the color and stroke weight remain exactly the same.
Important Points to Note
Unfortunately, it’s currently not possible to copy anything from Figma to Adobe Illustrator or Affinity Designer. This is a limitation that hopefully will be addressed in future updates.
Conclusion
The compatibility between Figma, Adobe Illustrator CC, and Affinity Designer plays a significant role in the design process, and understanding these nuances can aid in a smoother, more efficient workflow. With continuous software updates and improvements, we can look forward to even more seamless design collaborations in the future.
Figma: www.figma.com
Affinity: www.affinity.serif.com
Adobe CC: www.adobe.com